咨询热线
咨询热线
来源:石家庄UI设计培训学校 时间:2021/5/23 16:55:51
大家都知道今年设计方向已经从平面静止的图像发展为三维再发展为动效图,zui后发展为三维加动效效果,你说单独做一个头就很大了,这...还要两者结合来做似乎就有点为难各位设计师了!而今天我就来教教大家怎么利用C4D来制作一些简单的动效呢,赶紧打开你的C4D跟我一起动手做做吧!
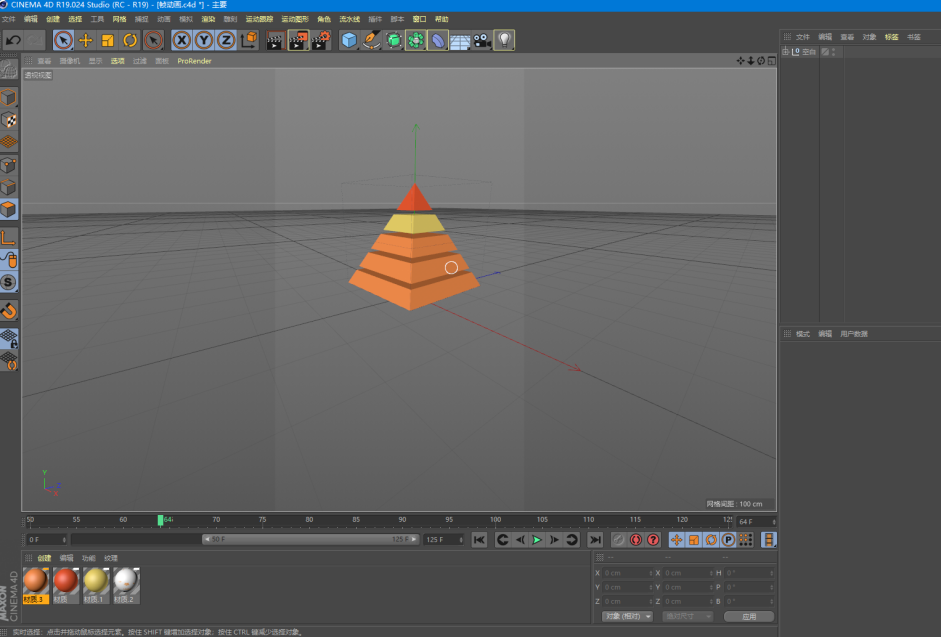
首先,我们利用布尔做出一个类似金字塔的效果,因为今天主要做动效,金字塔的教程就在此处省略一千字(夸张用法,制作过程当然没有这么复杂~),得到这样的一个形状,简单上色

将渲染设置中的输出尺寸调整为手机屏幕大小(750x1334px)
再新建一个材质球,双击调整材质球,在颜色属性面板里添加早已经准备好的引导图背景,先把中间要放动效图的地方提前空出来,尺寸同样是750x1334px
(随便找了张以前的引导图来做案例,大家将就看看~)
制作好材质球后,添加一个背景(位置在物理天空下面),在背景上将刚才做好的材质贴上去,就得到这样的效果了
准备工作做好后,接下来就是要让这个小三角锥转动起来了,我们先调整时间轴为125帧(帧数可以根据自己喜好来定,这样旋转速度不会过快),在帧的时候X轴旋转角度为0°,打上关键帧,在125帧时旋转角度为360°,打上关键帧,点击播放按钮就可以看到旋转效果了
制作好动效以后我们先要把输出设置调整为全部帧,这样导出来的图才不是一张静止的图片,而是125张不同角度的帧动画
设置好后,渲染—保存为动画—JPG格式
zui好是先提前建立一个文件夹来储存这125张图片,不然导出来后会散乱在桌面上,命名为C4D动效引导页
再打开PS,导入该文件夹:文件—打开,勾选图像序列
导入后,打开PS的时间轴,调整时间轴设置里的“无限循环”,分辨率可适当调高,分辨率越高导出来的动效质量越高,体积也会越大,这里由于动效也不是很复杂,我就把分辨率调到
zui后,文件-导出-存储为web格式,将格式改为GIF
大功告成,我们的GIF小动效就完成了!
 常见问题
常见问题没有想要的答案?马上提问